PowerApps or as the new name for it is, Canvas driven Apps, is a very fast low/no-code way of creating applications that can fill in the blanks where Dynamics 365 CE sometimes fit. Can for instance be when there is a mapping entity, a complex calendar functionality or even integrations with a camera or other applications directly. These things can be done, some are even supported within the new UI/UCI if you are running it through the tablet/mobile client. However, there is currently no easy way that I have found to just add a PowerApp/Canvas Drive App (I will just call it PowerApp below to make things easier) to Dynamics. But after a chat with my friend, ex MVP and now Microsoft Global Black Belt Carsten Groth (isn’t that a cool name for a team by the way?) he told me that it is possible to embed PowerApps. So I googled a bit a found that no one seemed to have blogged about this (if you have, please tell me in the comments) except for other it concerning other applications like SharePoint. I tried it out and found that it wasn’t that hard at all to embedd a PowerApp into Dynamics 365.
The first thing we have to start with is to create our PowerApp. You can get to this place by browsing to https://web.powerapps.com or clicking the waffle in Office365 and then selecting PowerApps. In my case, I used the Dynamics 365 template and pointed to the Case Entity and did more or less pressed Next-next-finnish. I did replace the field that was shown in the first screen from the Guid of the case to the field “title” as that makes a little bit more sense looking at.
So what I was looking for when creating the PowerApp was the AppId, in this case:
“904e3ac1-1e26-4b4b-a384-971485f6709c“
What we then need is the embedding syntax for PowerApps which is:
<iframe src=”https://web.powerapps.com/webplayer/iframeapp?source=iframe&screenColor=rgba(104,101,171,1)&appId=/providers/Microsoft.PowerApps/apps/[AppId]” />
 |
| Spinner which never stops when tried to add PowerApp directly |
 |
| This time, when trying the TestPowerApp.html-page from my local drive, the spinner was quickly replaced by this and then by the App |
 |
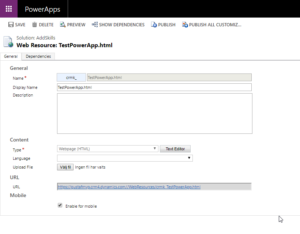
| Create a webresource with the simple html-page pointing to the PowerApp |
 |
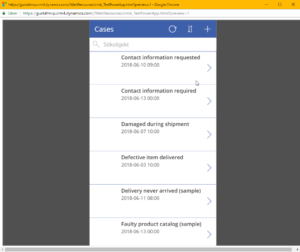
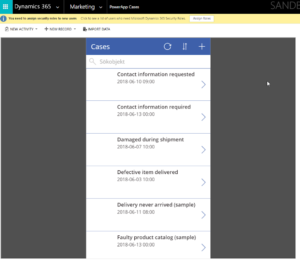
| The PowerApp running as a webresource in Dynamicws 365 |
 |
| Added PowerApp webresource to the Marketing Area as a Subarea called “Power App Cases” |
Gustaf Westerlund
MVP, Founder and Principal Consultant at CRM-konsulterna AB
www.crmkonsulterna.se


Can you tell me what system are you using on this site?
It is WordPress with the theme Divi