by Gustaf Westerlund | Apr 30, 2014
I have recently been working on a Proof-of-concept for a customer with the Resco.net mobile platform. It is the first time I have been working deeply with it and I really like it. The woodford customization tool is very powerful and easy to use. It also allows customizers to add custom components such as offline html and js-components that can be used to extend the built in functionality where the standard forms do not meet the customer’s requirements.
In this case my customer wanted me to prove that it was possible to create an overview screen for an account showing lots of related information on a single screen. As Resco does not intrinsically support subgrids, like Microsoft Dynamics CRM does, you have to create this with a custom html which loads this data from the offline Resco storage. In theory this shouldn’t be too hard. It proved to be a bit more of a challenge, especially since the Resco Woodford manual contained some errors why I thought it might be a good idea to publish an example of how a complete code example of how to fetch a list of accounts wrapped in a working html-page that can just be copy-pasted into a file and tested out. This was one of the issues I had as just getting a simple base-line to work from was quite a lot of work.
So, without any more bells and whistles, here is the code:
<!DOCTYPE html>
<html>
<head>
<title>Account List</title>
<script type=”text/javascript” src=”JSBridge.js”></script>
<script type=”text/javascript”>
function writeError(text) {
var error = document.getElementById(“errortext”);
error.innerHTML = error.innerHTML + “
“ + text;
}
function callbackAccountsLoaded(res)
{
writeError(“In callbackAccountsLoaded”)
writeError(res);
}
function callbackAccountsFailure(res)
{
writeError(“callbackAccountsFailure”)
writeError(res);
}
function onAccountLoad() {
try {
writeError(“Start!”);
var account = new MobileCRM.FetchXml.Entity(“account”);
account.addAttribute(“name”);
account.filter = new MobileCRM.FetchXml.Filter();
account.filter.where(“statuscode”, “eq”, 1); // which have “Active” status
var fetch = newMobileCRM.FetchXml.Fetch(account);
writeError(“Sending”);
fetch.execute(“Array”, function (res) { callbackAccountsLoaded(res); }, function (err) { callbackAccountsFailure(err); }, null);
}
catch (e)
{
errortext(“Error: “ + e.message);
}
}
</script>
</head>
<body onload=”onAccountLoad();“>
<div style=”height:300px;“ id=”errortext”></div>
</body>
</html>
Some of the important points here are:
1. account.filter.where needs to be used instead of using account.where directly as indicated in the example in the Woodford manual. It also needs to be instantiated with the “MobileCRM.FetchXml.Filter();”
2. The fetch.execute is referencing two callback functions, one for success and one for failure. Make sure these references exist and have the correct number of arguments.
3. I have not found any decent way of debugging javascripts within Resco. I would be more than happy to be corrected here. Using alerts will not work on all platforms (Resco indicates alerts do not work on Windows 8 RT for instance). Hence I have created the errortext-method which outputs text in a log-file manner to a div at the end. Make sure that the height is enough.
4. To be able to load information on the currently edited object, if the iFrame is shown in the context of an account for instance, then MobileCRM.UI.EntityForm.requestObject() has to be used.
5. The first parameter of fetch.execute indicates how the result is to be formatted. In this example I have chosen “Array”, but there are other choices like “JSON” and “XML” as well. Please refer to the Woodford manual for more information on this.
6. Do try to use try-catch around a lot of this as any errors will otherwise just not show when run. If there is an error, you can display the message and at least get an idea of what was wrong.
7. When developing, I like to use Windows 8/8.1 and maybe a CRM Online/IFD environment as that will allow me to install the Windows 8 version of the Resco CRM to try it out. The different platform clients for Resco are 95% identical, some UI differences and I have seen some other differences as well, but in general, it will speed up development a lot and you will only have to do the final development tests on the iPad/Android device.
If I get a lot of interest in this, I will publish more on this subject. As mentioned earlier, I havn’t found that much community content on Resco, the mobile client I currently feel is the premier choice, as the Microsoft Mobile client is a bit simpler in its design, features and also customizabilities.
Gustaf Westerlund
MVP, CEO and owner at CRM-konsulterna AB
www.crmkonsulterna.se

by Gustaf Westerlund | Feb 6, 2012
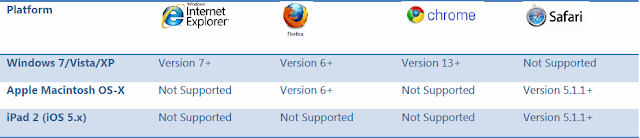
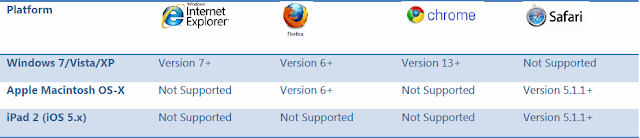
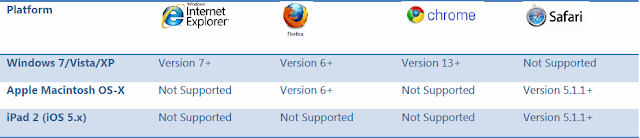
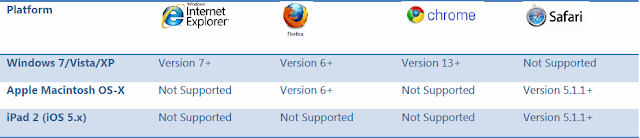
Today Dennis Michalis, General Manager of Dynamics CRM at Microsoft announced that in Q2 2012 a service update of Microsoft Dynamics CRM 2011 will include cross browser functionality to allow users on a multitude of browsers and operting systems to finally be able to use all the great functionality of Dynamics CRM without having to use workarounds like virtualization or terminal services.
 |
| Supported Browsers (From Microsoft Roadmap PDF) |
He also announced that Microsoft Dynamics CRM Mobile will be released, a Micrsoft based product for bringing CRM functionality to Windows Phones, iPads/iPhones, Androids and Blackberries.
 |
| CRM Anywhere on iPad (From Microsoft Roadmap PDF) |
There were also some other updates that were announced that you can read about in the Service Update Roadmap Q2 2012.
The cross browser functionality is something many of my customers have been waiting for a long time and I really look forward to seeing it. My colleague Rickard noted that no Unix/Linux based systems were mentioned in the matrix which is notable. According to what they previously have mentioned the mutlibrowser version will be based on HTML5 there might hence be two reasons for it not being included. Either it is not tested or there might be parts of the system that required Silverlight or some other component that only exist on Windows and Mac operating systems.
The other notable thing is that the mobile client will be big drawback for companies like Resco, TenDigits and CWR Mobile who have very competent mobile clients. This is always a risk for companies working with products close to Microsofts since Microsoft always need to expand and grow. So, if you are a company looking to invest in a mobile solution, think twice, it might be a good idea to wait a month or two and have a look at the Microsoft version of the product. It will require an extra cost so there will still be room for the other mobile clients but as others have previously noted, it is always hard to compete with Microsoft. Their mobile products do still have several upper hands on Microsoft Dynamics CRM Mobile in this early version for example, it does not support offline functionality and I would presume the mobile API is not as extensive as that of Resco or CWR Mobile (I do not have any experience of TenDigits).
Gustaf Westerlund
CEO, Chief Architect and co-Founder at CRM-konsulterna AB
www.crmkonsulterna.se




Recent Comments